Решил задачу, рассказал об этом

Мобильное приложение представляет собой просто браузер, который умеет открывать один сайт. По сути это мобильная версия сайта. Битриск позволяет создавать мобильные приложения, не вникая в нативные языки программирования, но есть ограничения
Но есть отдельные преимущества мобильного приложения.
Разработка мобильного приложения включает
Нужно убедиться что установлен модуль мобильная платформа на вашем сайте. Это можно посмотреть в настройках установленных модулей. Настройки –> Модули
Создаем заготовку для мобильно приложения
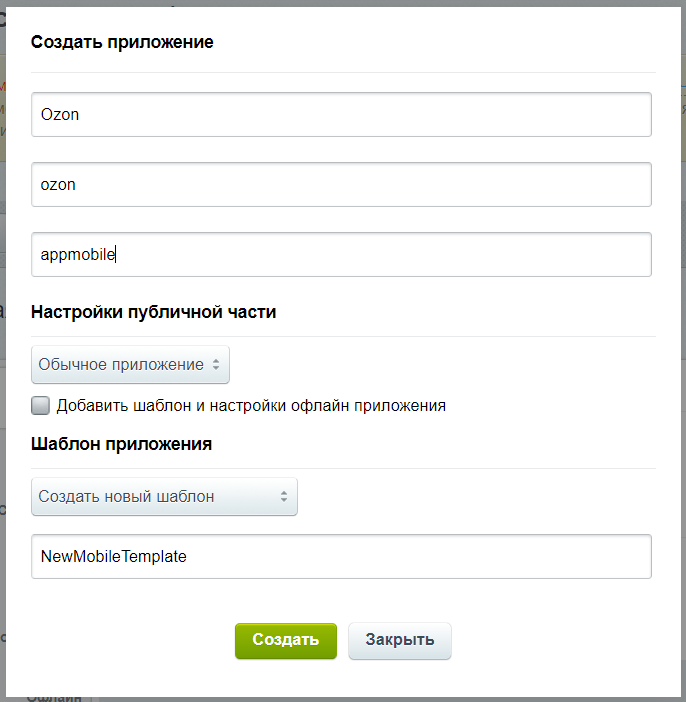
Сервисы –> Мобильное приложение –> Конструктор мобильных приложений –> Создать приложение
Заполняем поля:

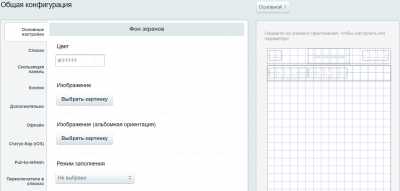
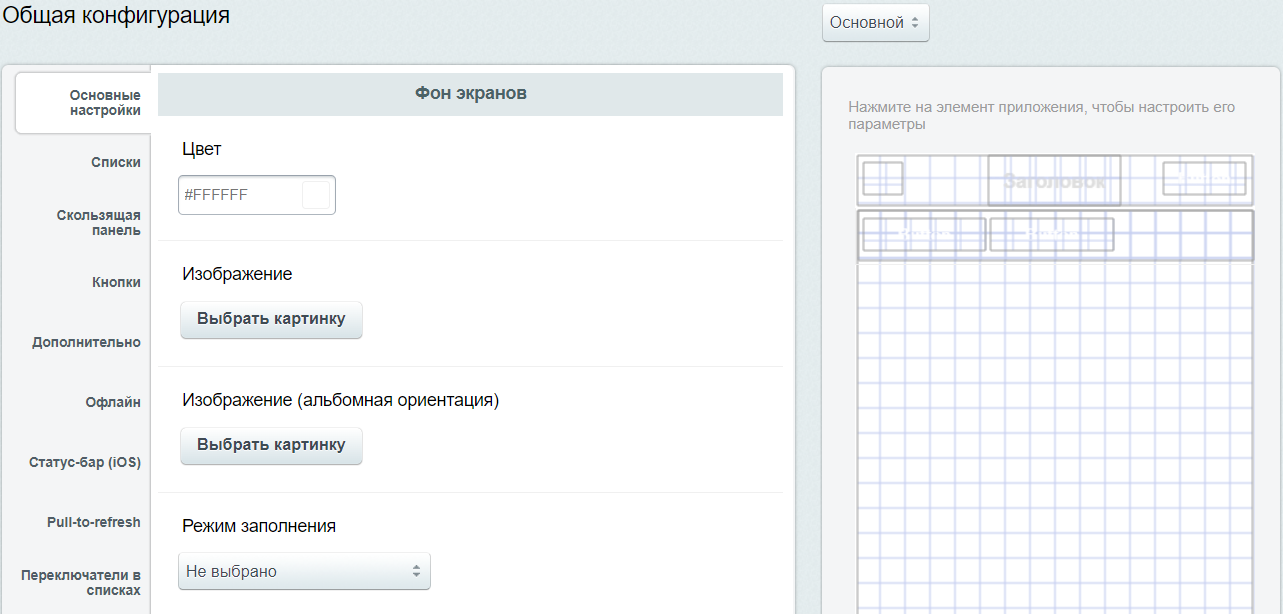
Собираем основную заготовку нашего приложения в открывшемся конструкторе мобильного приложения битрикс, его основной каркас. Тут все просто и понятно. Заполняйте поля сами.

Указанная во втором шаге папка приложения уже появилась в корне сайта с некоторыми файлами внутри. Также присутствует индексный файл с подключением хидера и футера. Остальные файлы разберем по ходу пьесы.
Папка шаблона также создалась автоматически, но в директории bitrix->templates. Если вы работаете в папке local, необходимо её перенести туда. В папке шаблона стандартный набор файлов создаваемы для шаблона, с которыми мы в дальнейшем будем работать.
В плане работы шаблон мобильного приложения ничем не отличается от работы основного шаблона сайта.
Смотреть как выглядет приложение на десктопе можно по пути https://site.ru/appmobile/ включив отзывчивый дизайн в браузере. Директорию appmobile мы задали на втором шаге. Но верхняя панель навигации отображаться не будет.
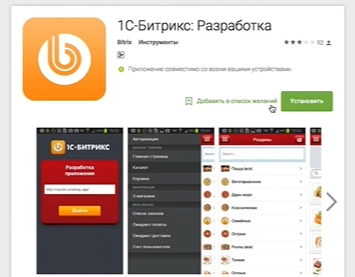
Смотреть как выглядет приложение мы будем установив специальное приложение для вашего смартфона из магазина приложений. Приложение называется 1с-битрикс: разработка При запуске необходимо добавить приложение введя адрес https://site.ru/appmobile/

Все! Базовые настройки выполнены.